Marketing, design, and technical resources for making your digital and print communications more effective.
October 6th, 2011
What is DNS (Simplified)?
DNS stands for “Domain Name System” (or often incorrectly referred to as “Domain Name Server”) and is the service that assigns and directs where and how a domain name’s websites are hosted and email service is handled.
DNS has often been compared to a phone book* for domain names. It’s a giant index of the virtual address (IP Address) for each domain name’s website, email and other resources.
DNS is the service that “points” you to the correct server when you type a web address in your browser or an email address in your mail client.
*Phone books are actual books that old people use to find phone numbers to places like Walgreens and the VFW.
Who keeps track of all this DNS information?
It’s appropriate to think of DNS as a single database. However that database is dynamic and does not exist in one physical location, it’s virtualized . . . in other words it exists only in “cyberspace” and the physical information is redundantly maintained and physically spread across multiple locations throughout the world. (No, the illuminati are not involved.)
There are actually lots of places that DNS records are stored and kept updated but the primary places or services that keep the major indexes of DNS information are:
- Walmart (just kidding)
- One of 13 International Top Level DNS Root Servers (OK, maybe the illuminati are involved after all)
- ICANN domain registrars. This would be the company with whom you have your domain name registered / DNS services through.
Facing the “P” word—Propagation
Propagation is a word internet professionals like to use to confuse others and make themselves look smart. It also is a term that simply refers to the update process that occurs when a domain’s DNS services are modified. Propagation is the time and process that your DNS service provider (likely your domain registrar) takes to update their information and send that updated information up the line to the Top Level DNS servers so that everyone in the world will get to the correct new server when they type in your web or email address.
Propagation creates much angst in the world because it can cause Websites and email services to do strange things and even go offline for a time. It causes angst amongst Web professionals because when a DNS change is made we cannot guarantee to a client how long or exactly what kind and to what extent service interruptions might be. It typically takes 24-48 hours for propagation to complete. Oftentimes it goes through much faster and sometimes, technically, it can take up to seven miserable days (something I’ve never seen personally).
Propagation is a lot like death, taxes and Britney Spears songs . . . as much as we would like there’s no avoiding them and, in all fairness to propagation, it’s not nearly as bad as the other inevitables. The best course of action is to go into a DNS propagation period in an orderly fashion hand in hand with your developer—schedule for a slow time and have the correct expectations (Also, don’t yell at your Web guy because he has no control once the change is submitted. He also is more sensitive than you might.).
To learn more fun facts about DNS and propagation and to know how to prepare for DNS propagation check out our other article:
To have your eyes glaze over and be lulled into a peaceful slumber, consider these reviewing these more technical explanations of DNS:
Tags: dns, name servers
Posted in Web Development | Comments Off on What is DNS and Why You Should Care
August 30th, 2011

I’m fascinated how a corporation can use a logo, or rather the story behind it, as a totem of corporate mythology (or to be more crass, groupthink). Logos often have more impact within an organization than without. I don’t really get much as a consumer from BitDefender’s new logo at first glance, but as you can see from this link they have created a great myth around it which can be a powerful uniting force within the organization and amongst their customer evangelists. You can check out their new brand mythology here. My compliments to the branding team who led this project.
Tags: branding, logos
Posted in Branding & Design | Comments Off on BitDefender – Creating Powerful Corporate Mythology
August 8th, 2011

A great example of the the principles of consistency and conformity is the email template we designed for Baker Tilly. Compare the email design with the graphic identity of their existing Website.
Seth Godin’s blog posts are always profound, but his most recent post Bypassing the Leap is especially relevant to the services we provide. The gist of his post is that most of the time creativity is the act of reinterpreting and reassembling elements that are already well accepted and proven to work.
Effective branding and design services are based from this same perspective. While it may sound contradictory, quality creative products are almost always intentionally designed to conform within well established boundaries.
No matter how unique of graphic identity a corporation has, you’ll find the logo almost always in the upper left and the main site navigation in one of two locations. This is staying within the proven boundaries of usability. When Fortune 500 corporations spend hundreds of thousands of dollars to develop their branding and identity all marketing publications will almost always have identical colors, layout and typeface. This is adhering to the core principle of graphic design—consistency. Corporations conform to the principles of usability and consistency because they know they’re the most effective way to communicate a credible message and the most effective way to persuade their customers to action.
Embracing conformity to communicate uniqueness is really the secret of success when it comes to marketing communication and application design.
Many small and mid-sized companies don’t get this. Have you ever found a Website through Google that you thought might be a good solution for a need only to have second thoughts when their Website design looked dated, amateur or unclear? No matter how unique and appealing their solution may be, if their graphic design and usability do not establish unwavering credibility you’re likely to just head back to Google to search for an alternative.
Small and mid-sized companies have a great opportunity to level the playing field against even massive competitors by communicating their unique value message by conforming to already accepted and proven principles.
Does your marketing communication produce credibility or doubt? Ask ten people outside your organization that you can trust to give you honest opinions about their impressions of your Website, emails or other marketing material. If you need an objective professional opinion let us know. The one thing you’ll get is honesty and there’s no obligation. If you do decide for yourself that your identity needs a makeover we provide consulting as well as in-house development and design services. You can call us at 866.770.7967 or through our online form.
Tags: marketing, Usability
Posted in Email Design, Marketing Communication, Usability, Web Design | Comments Off on Using Conformity to Communicate The Uniquness of Your Company
August 5th, 2011
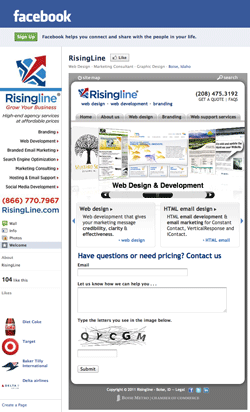
Check our our new tricked out Facebook page . . . we can code about anything you can image for your company’s Facebook page. A Single complete custom branded and designed page with interactive features or a complete "mini site" within your Company’s Facebook page. We can code almost anything in your Facebook page including Flash (with fail safe alternative for iPads/iPhones), ajax, JavaScript, Forms, video . . . anything you can image.
Tags: facebook business page, facebook design, social media
Posted in Social Media | Comments Off on Check out our custom Facebook design