Essential Tips for Styling Text Content
January 22nd, 2010Hints and tips for the styling and layout of your text content
With the vast amount of text being posted online and via social media these days I thought it would be beneficial to share this very brief tutorial for how (and how not) to style all that great stuff you’re sharing online. These tips apply anywhere you might post text—whether it be in one of our content management systems, WordPress, Facebook, Blogger or even old fashioned MS Word, these simple design principles will help insure your message gets the credibility that it deserves.
- Learn to use <shift><enter> (Windows) or <shift><return> (Mac) to insert line breaks with no vertical spacing. This practice helps insure you maintain close proximity of related content and greatly aides in readability.
People often just hit <enter> between lines of text which adds awkward and undesirable vertical space.Example using <shift><enter> Example using <enter> only My mailing address: RisingLine
111 S. Broadway St
STE 101
Boise, ID 83702My mailing address:
RisingLine
111 S. Broadway St
STE 101
Boise, ID 83702
- Don’t change typefaces (fonts). In fact you cannot change fonts/typefaces in our CMS text editor but many other text editors allow you to do so. The typefaces for your Website are specified in a single Style Sheet that was developed specifically for your site and insures consistency across all pages of your Website. Consistency in the presentation of your content is a cornerstone of good design.
- Don’t change typeface colors. For a professional consistent presentation of your content the colors are controlled through the Style Sheet. Emphasis colors (such as the color of your hyperlinks) have been selected by your professional designer specifically to harmonize with the color palette of your Website.
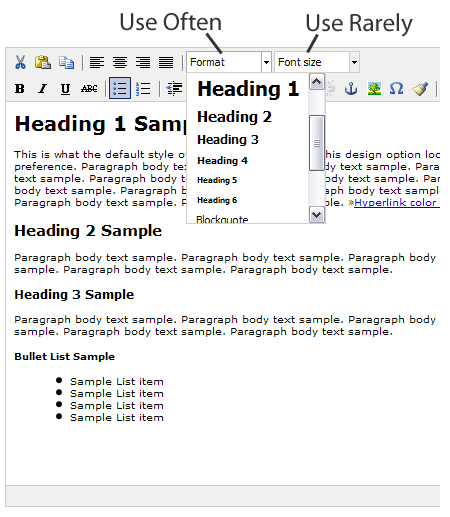
- Use the "font size" selector very very sparingly. Avoid at all costs using the "font size" selector to increase text size. This practice will invariably create inconsistent and amateur rendering of your content which cannot be controlled from the central style sheet. The only reason we retain the font size selector is for those rare occasions where a line of text needs to be reduced in size.
- Avoid using "U" Underline to emphasize inline text. People will think the underlined text is a hyperlink. Rather use the "B" (Bold) or "I" (Italic) icons to emphasize a word or sentence.
For professional and consistent presentation of your content… Do Do Not News and Announcements
We are extremely pleased to announce the opening of our second storefront in the beautiful city of San Jose, California. Please join us for our grand opening on April 3rd.
News and Announcements
We are extremely pleased to announce the opening of our second storefront in the beautiful city of San Jose, California. Please join us for our grand opening on April 3rd.
- Use the "Format" selector to change heading text size and create a logical hierarchy of content. Using this method allows consistent presentation for your site which is controlled by the Style Sheet.


 To my recollection, I’ve never made mention on this blog of a specific Website as an example of being truly great. While no one has elected me as the design judge of the Internet, nor will any great people likely take notice of this post, I am compelled to call out a Website that I’ve been captivated by for some time and that serves as a great example of the principles that we here at RisingLine advocate every day.
To my recollection, I’ve never made mention on this blog of a specific Website as an example of being truly great. While no one has elected me as the design judge of the Internet, nor will any great people likely take notice of this post, I am compelled to call out a Website that I’ve been captivated by for some time and that serves as a great example of the principles that we here at RisingLine advocate every day. Without design being part of a holistic strategic approach to communication, it becomes impotent. A site with no design will trump the most artistically original site if the former has quality content and offers intuitive and easy to use solutions to its target visitors needs. The classic example is the most visited and arguably most successful Web site in the world: Google.
Without design being part of a holistic strategic approach to communication, it becomes impotent. A site with no design will trump the most artistically original site if the former has quality content and offers intuitive and easy to use solutions to its target visitors needs. The classic example is the most visited and arguably most successful Web site in the world: Google.